

- How to debug node js visual studio code how to#
- How to debug node js visual studio code install#
- How to debug node js visual studio code windows 10#
- How to debug node js visual studio code code#
Use cds help or cds ? to get specific help.Use cds help to see an overview of all commands.

Use cds version to get information about your installed package version.You are here, it means, you have read something useful. If you have any doubts please ask your doubts or query in the comment section and If you like this post, please share it with your friends. Please put your feedback using comment which helps me to improve myself for next post.
How to debug node js visual studio code how to#
We have also seen how to debug the typescript project in VS Code.
How to debug node js visual studio code code#
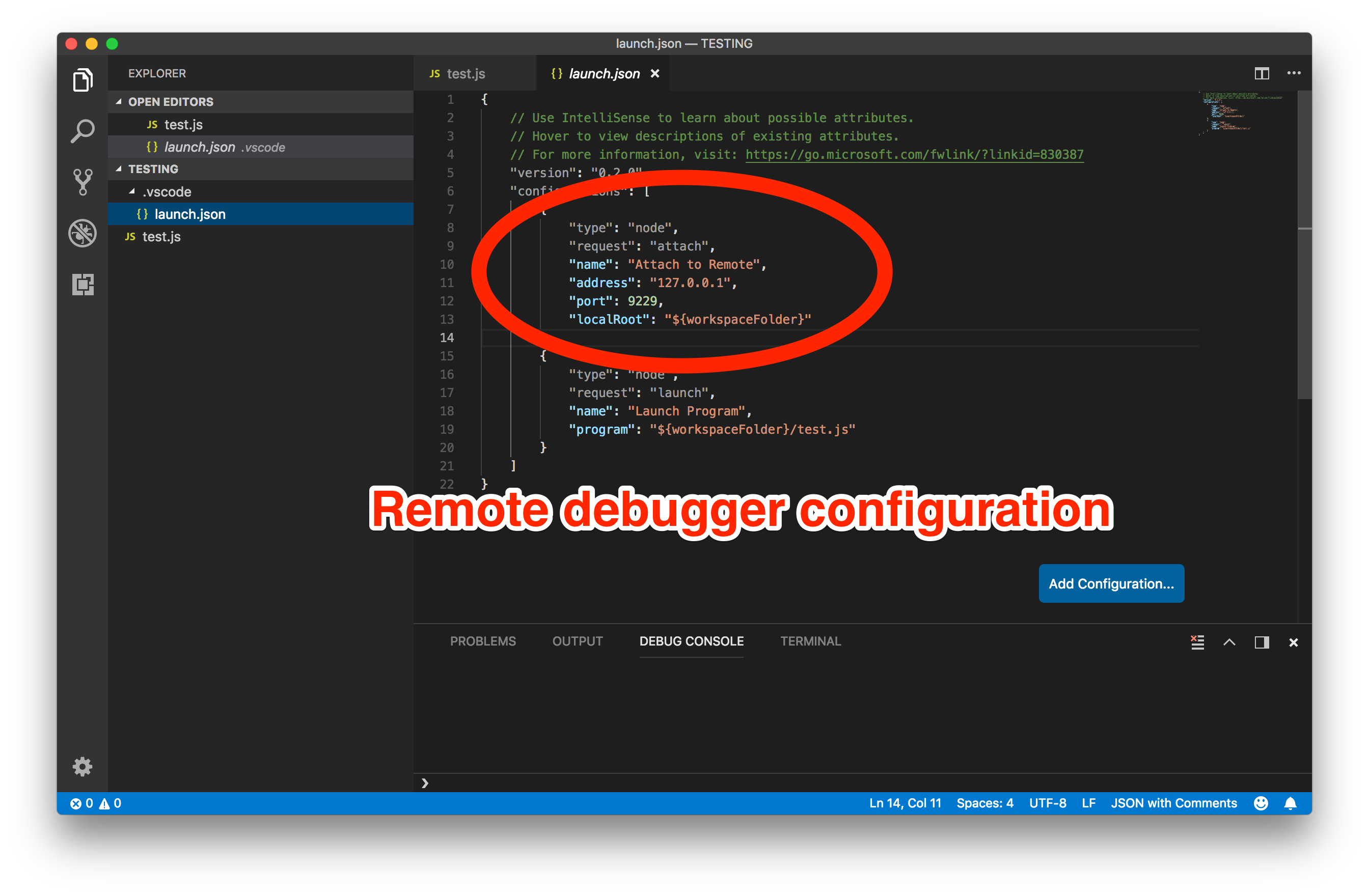
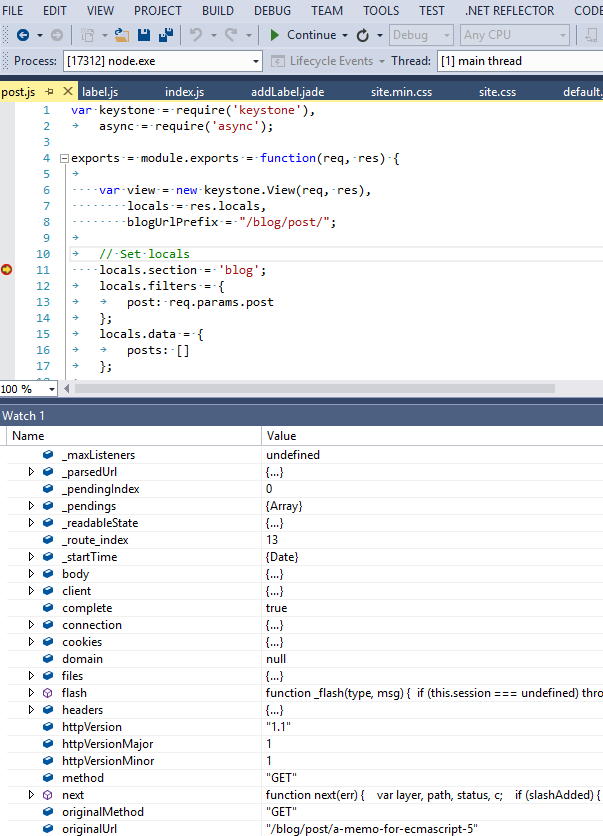
So, today we have seen how to setup VS Code and create first typescript project and run it. Just place the breakpoint from where you would like to do the debug and run the code in similar as we do generally use F5.Īs you can see with the above images, we have placed the breakpoints at line number 6 and when we run the project, it automatically starts debugging from line number 6. To do the debug typescript, you don't need to do many things. Once the above configuration will be done, you can press F5 and your project will run and you will see the output in "Debug Console" windows as follows.ĭebugging is the technique to find out the issues into the code, it also gives us an idea of how our code is working. Here we have to modify the tsconfig.json file and enable source map and outDir as follows. Mkdir src // To create one folder as “srcâ€.Ĭd src // To get entry to this directory. tsc –init // It will create the tsconfig.json file with default configuration. Now, just open VS Code terminal window from Menu (View> Terminal) and run the command as follows. This will open the workspace folder as a project. E:\Project\TypescriptDemo) and open it in VS Code using File > Open Folder. To create a new project, first let create a workspace folder in your system (i.e. In this section, you can configure which terminal to run on windows. Here, you have to set the cmd.exe path to run the CMD as terminal as follows. Inside the User Setting, you will find "Terminal" under "Features".

Here you will find two tabs as "User Settings" and "Workspace Settings". Let the search for "Open User Settings" and choose it. So, just press Ctrl+Shift+P, it will open a search prompt where you can type anything. So, let's configure the CMD for terminal windows.
How to debug node js visual studio code install#
So, now we have VS Code, Node.JS and Typescript install at our environment.Īs we know CMD is very easy to use and understandable as compared to git bash. You can confirm that typescript has installed successfully or not to check the version of the typescript using the following command. Let’s open the VS Code and install the Typescript from the command line window (shortcut is Ctrl+`) using the following command. If you don’t have installed Node.JS then you can download it from.
How to debug node js visual studio code windows 10#
For example, if you are using Windows 10 then you can go with “Download for Windows” and install it.īefore moving next, we suppose, you have installed Node.JS. Here, you have options to download installer as per your platform. It is free and you can download it free from. If you don’t have install VS Code in your system, don’t worry. Install Visual Studio Code and Typescript VS Code is available for any platforms like Windows, Linux or MAC. It has inbuilt intelli-sense support, debugging support, easy to integrate with various source controls and lots of extensions are available. Visual Studio Code is a free, open source, lightweight and powerful editor for various programming languages.

Today, we will see how to setup VS Code with Typescript project, run it and debug it. Visual Studio Code is a very lightweight and powerful editor for multiple programming languages like C#, Angular, Typescript, Python etc. Visual Studio Code (VS Code) and Visual Studio 2017 are the two most popular IDE nowadays.


 0 kommentar(er)
0 kommentar(er)
